Chewse
Making Sense of a Hypergrowth Startup
Six month consultancy, 2018
Software: Sketch, Invision, Adobe CS, Trello, Salesforce Pardot, Atom
Note: Contract was completed under NDA, displayed examples are limited
Chewse is a Foundry Group and 500 Startups company co-founded and led by Forbes 30 under 30 2018 winner Tracy Lawrence. Having just closed Chewse's second B round of funding I was brought in for six months as a creative consultant to assess relevant operations, coordinate and facilitate improvements, propose new creative strategies, direct third party partners.

Problems
Like most VC-backed companies Chewse pursues a very aggressive growth strategy. Priorities having previously been elsewhere in the operations of the still-young company, there had yet to be any attempt to create a centrally coordinated creative output within the business. My first task, then, was to dive in and interrogate the disparate creative operations of the business to see what structures were in place.
Working under Head of Growth Pierre Calzadilla and closely with Tracy, Product Designer Ana De Magalhaes along with various members of the operations team I began to identify what was being produced, why, and by whom. Here are someof the most pressing problems that became apparent:
—No attempt had been made to coordinate an overall service design. While digital product had been prioritised and was running fairly well, the user journey through the entire service was uncoordinated and ad-hoc. Many user-facing assets and documents were being hacked together by enthusiastic but untrained team members at multiple levels of the operation. Style guides had been produced but were out of date, unsuitable for print assets and anyway totally unenforced
—Much of the marketing operations (including the entire marketing website) had been outsourced to a partner that was not being properly directed. Pierre was working hard on improving these pipelines but was drowning in requests for direction that he couldn't process with his small team and no designers. As a result our partners were running fast and loose: output was lazily produced and front end development standards were poor
—Content strategy was inconsistent, feedback suggested that tone was pitched too low for savvy service users (Ana was contending with this from a digital UX point of view too). Use was not being made of Tracy's increasing profile nor the high profile of many of Chewse's restaurant partners. Pierre had large strategic ideas on this front but had no time to develop them. Design strategy was rooted in web output and translating poorly to other formats

Solutions
Lots of problems coming from lots of directions. Much of the project scope was open and exploratory, so to minimise the risk of firing off in all directions my first strategic approach was to implement task prioritisation matrices informed by the Lean product development approach. I built a task list that gave priority to the most effective outcomes for the cheapest time cost. Focussing first on easily achievable 'big wins' allowed me to quickly reduce pressure on team members, lever the previously underutilised third party partners and provide headroom for team members to start contending with larger, more strategic problems.
Immediate business needs included overdue specifications for new marketing webpage and print marketing assets, both of which were impacting sales. My second overarching strategy was to use small jobs as testbeds to provide feedback and point to larger directions. Pierre was playing with marketing direction ideas and was only too happy to allow some experimentation in these small assets, especially as feedback could be gained quickly and most of the products (including printed assets like direct marketing mailouts) were easily iterable.
From the product side Ana had user feedback reports, experience of problems with the current design systems, and strategic ideas that I could incorporate and test in marketing website designs much more easily than she could in product. All of a sudden we now had a new flow of mutually beneficial insight to and from the product team, justifying my third strategic priority: create self-reinforcing information pipelines between teams. My belief here is that if transactions between previously disparate teams and operations are mutually beneficial they will self-reinforce and solidify.


Approaches
Working in an explorative but focussed and prioritised way allowed each task executed to inform and provide a strategic foundation for the next. Gaining big wins quickly allowed team members time and room to tackle deeper problems:
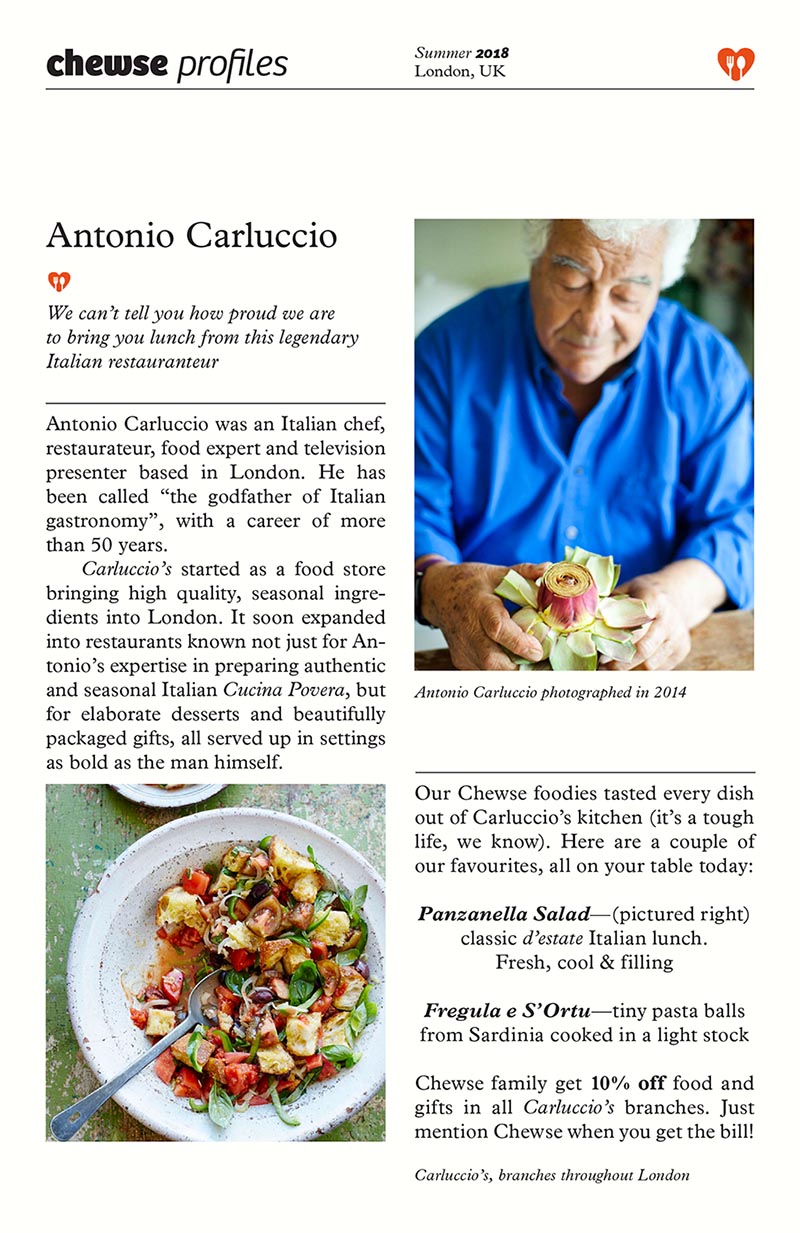
—Immediately executing overdue designs for new marketing webpages and print assets quickly not only took pressure off the team, but necessitated the development of better working practices with our subcontracted marketing partner, opened information flows with the product team, raised issues with asset storage and coordination practices, required content strategy decisions that suggested future direction. Copy assets necessitated by Tracy's Forbes win (which had just been announced when I came on board) catalysed a wide conversation about content strategy and tone that was implimented quickly for testing in new projects
—The developing communication pipeline with the product team prompted a coordinated audit of digital assets and their use. This allowed Ana and I to develop much more reliable asset storage and sharing systems which could also be shared with our marketing partner. This, along with amendments to style guides and development of a more reliable wireframing / prototyping standards meant better communication with third party front end devs at our marketing partners, improved accountability, less time spent on corrections, and a heretofore absent pipeline directly from them to the product team
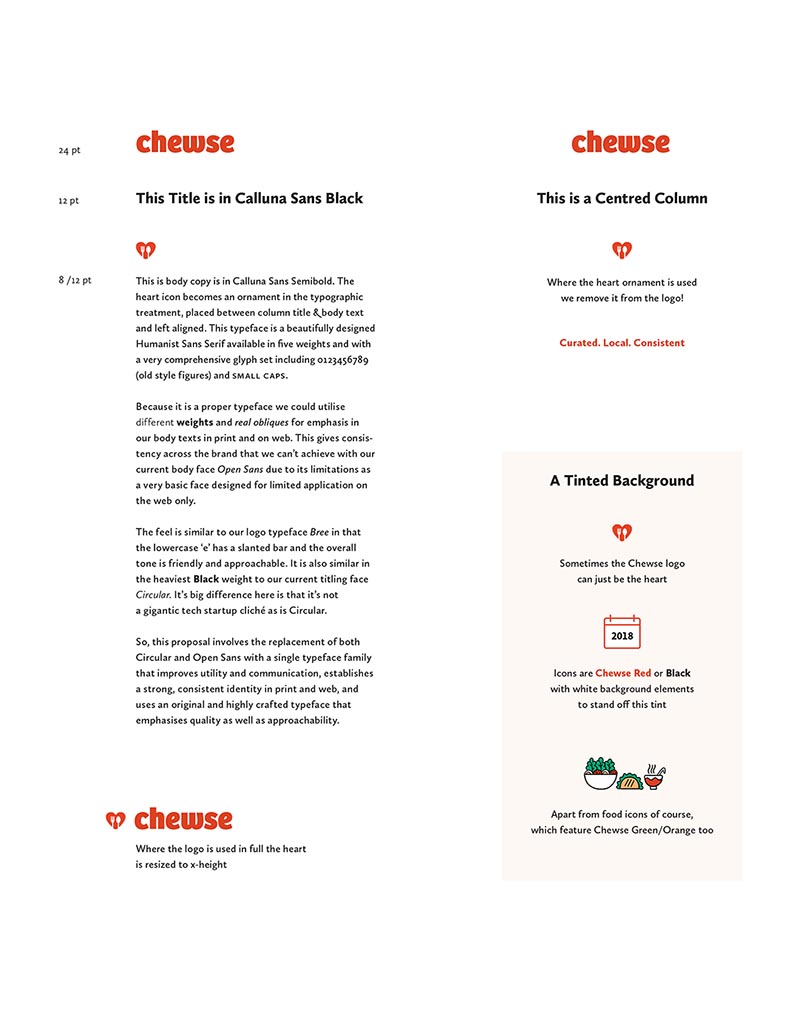
—Working with print designs for the growth team and digital designs with the product team revealed cross-format design issues, but early progress meant that we now had headpsace in the operation to start to work on design refresh proposals that provided more harmony between digital and print. This included testing new cross-format typographic specs , refreshed iconography and design features. I also proposed experimental editorial formats to explore routes to deeper user engagement through storytelling and tone
—Exploring the production of wider print assets raised huge questions about the overall service design of the operation. This opened up channels of communication with the operations team and front line employees, allowing me to investigate how service user touch points were being conceived and managed, what customer-facing assets were being produced on-the-fly, how the service design was being understood at a macro level by operations leaders. From this we could start the process of working to produce formal service blueprints in order to align teams on the large scale service aims and user touch points of the business. It also allowed me to start to reign in on-the-fly asset production and start to advocate for a more coordinated approach to design output within the company